
Did you know that the right footer design can lead to 23% more conversions than its counterparts? Yes, you heard it right! You can easily drive more conversions and engagement by pointing the site’s footer content to the right CTAs and social media pages. Not just this, your website footer design must impart all the necessary information that your visitors may look for. But how do you create the best footer? In this detailed guide, we have covered all the amazing footer design ideas and tips with examples to help you create a perfect footer design for your website. So, let’s get started with the very basics!
What is a Website Footer?
A website footer refers to the bottom section of a webpage. It holds a key value by sharing all vital details and links necessary for navigation and information. A well-designed footer promises a seamless user experience with all relevant information and additional resources.
From contact and social media information to important pages like the FAQ section, privacy policy, and terms of service a footer offers all kinds of information. For e-commerce sites, they may also include links to return policies, shipping information, and customer service.
Why is Footer Design Important?
A top-notch footer design plays a crucial role in helping users access all relevant information without having to scroll back to the top. This ease of access ensures more user satisfaction and encourages them to explore the site further. From an SEO point-of-view, footers provide enough internal linking which improves the site’s search engine rankings.
Moreover, footers with newsletter signup forms help in imparting great calls to action so that you can increase the email list. Additionally, a solid footer design helps to establish more credibility and trust. Adding elements like contact information, social media icons, and awards/certifications reassures site visitors about the site owners’ legitimacy.
Best Footer Design Ideas and Tips
Have a look at all the top Footer design ideas that will make your website’s footer look great.
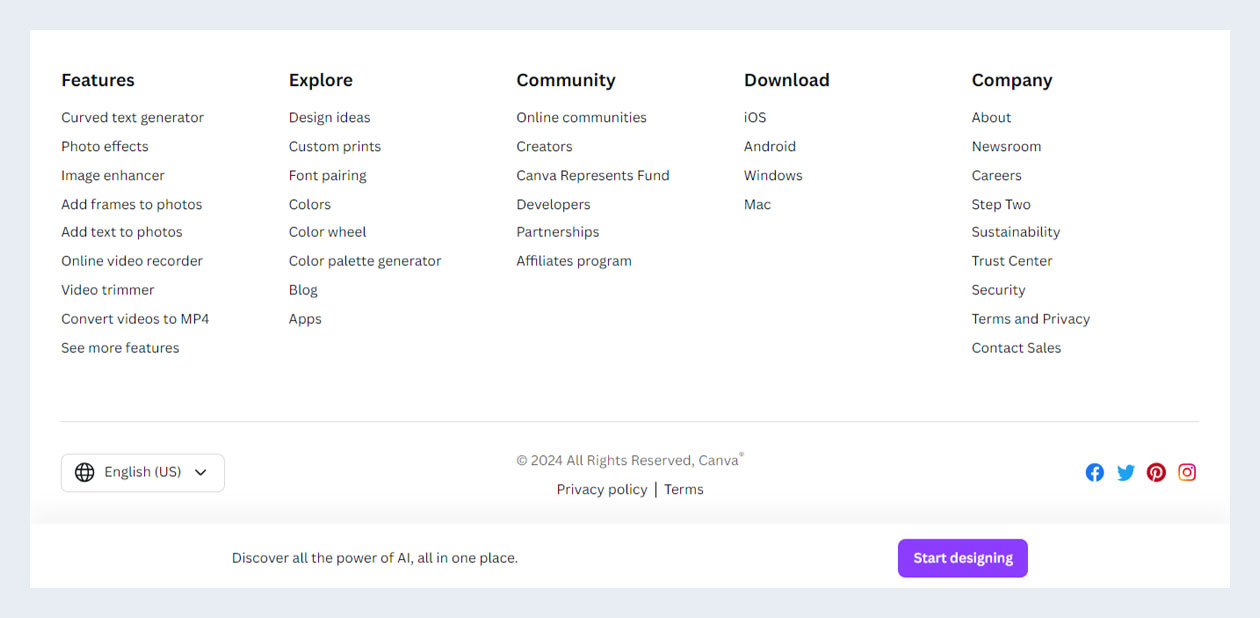
Minimalist Design (Clean Layout & Basic Information)

Footer Design From: Canva
With the onset of minimalism, designers believe in simplicity and avoid clutter by emphasizing crucial details. You will also find great white space that will easily enhance the site’s readability. This makes it easy for site users to instantly find everything they need without facing any hassle.
Tips To Incorporate this
- Always use one or a few footer rows of necessary links and use the most basic colors for a no-clutter look.
- You should only focus on key information like links to the main pages and contact information.
Multi-Column Layout (Organized Sections & Navigation)
Having a footer section with an organized multi-column layout will help in placing different content into multiple columns for easy navigation. It is the best footer design where the websites contain hefty information pieces. Such a detailed footer will improve the site’s readability.
Tips To Incorporate this
- Always have multiple columns with clear and descriptive column headings.
- Keep the important links in groups to keep them separated and avoid overlapping.
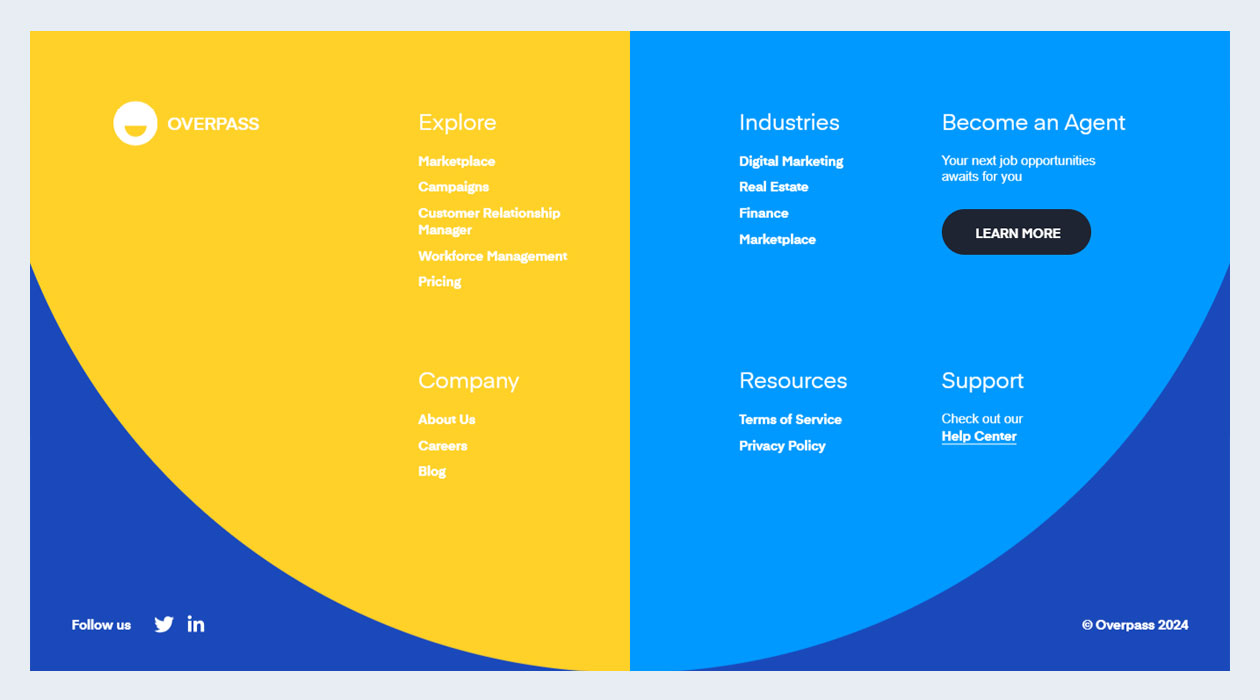
Visual Hierarchy (Headings & Colors)

Footer From: Overpass
This refers to using different colors, headings, and font sizes/weights for an impactful visual hierarchy so that users can scroll through different footer information easily.
Tips To Incorporate this
- Always use texts in different font sizes/weights and bold/italics as section headings and information.
- Following a consistent color scheme with the site will help your footer’s design resonate with the rest of the site.
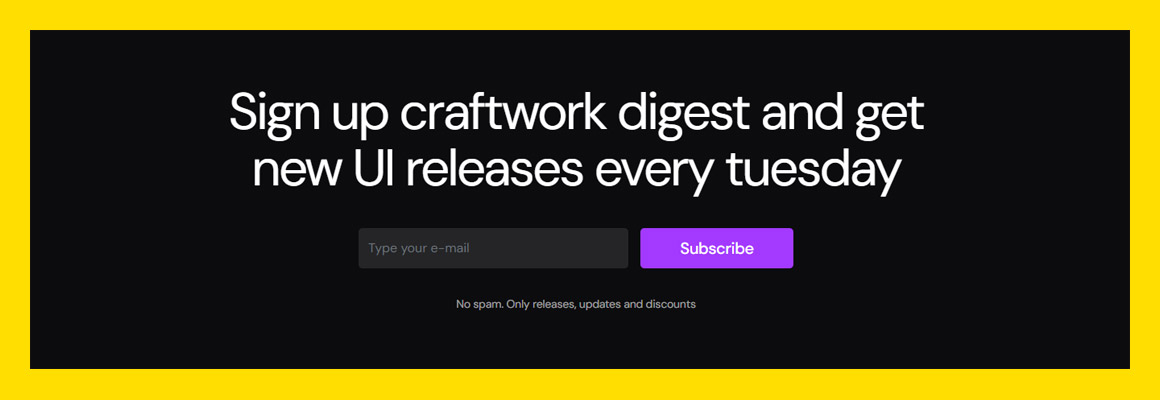
Call to Action (Newsletter Signup & Social Media)

Next on the list of top footer design ideas is the Call To Action footer. The footer encourages the visitors to sign up for their newsletter or start using the services of the platform. Moreover, it includes the social media handles of the platform so that the visitors can review and learn more about the brand. It can easily increase the overall engagement level of your brand’s website.
Tips To Incorporate this
- You have to place the CTA icon properly so that it is visible to all the visitors.
- Always use the latest social media icons in the footer and link them with the correct brand handles.
Branding Elements (Logo)
The branding footer design includes the logo of the brand which is placed strategically to attract the eyes of the visitors towards it. Moreover, the logo can accompany other branding elements in the footer. The main thing that you want to take care of in this design is that you have to use the brand colors in the footer to maintain a consistent look of the entire website.
Tips To Incorporate this
- You have to place the brand logo strategically in the footer with other elements.
- Always use the brand’s color palette to maintain a consistent look on your website.
Visual Elements (Background & Icons)
You can include some background colors and other icons to create an interactive footer for your website. This will allow you to improve the overall aesthetics of your website. However, make sure that you use the background colors and elements that go with the existing style and feel of your brand’s website.
Tips To Incorporate this
- Always use subtle backgrounds in the footer that complement your overall website design.
- You can use the visual elements to represent different sections in the footer.
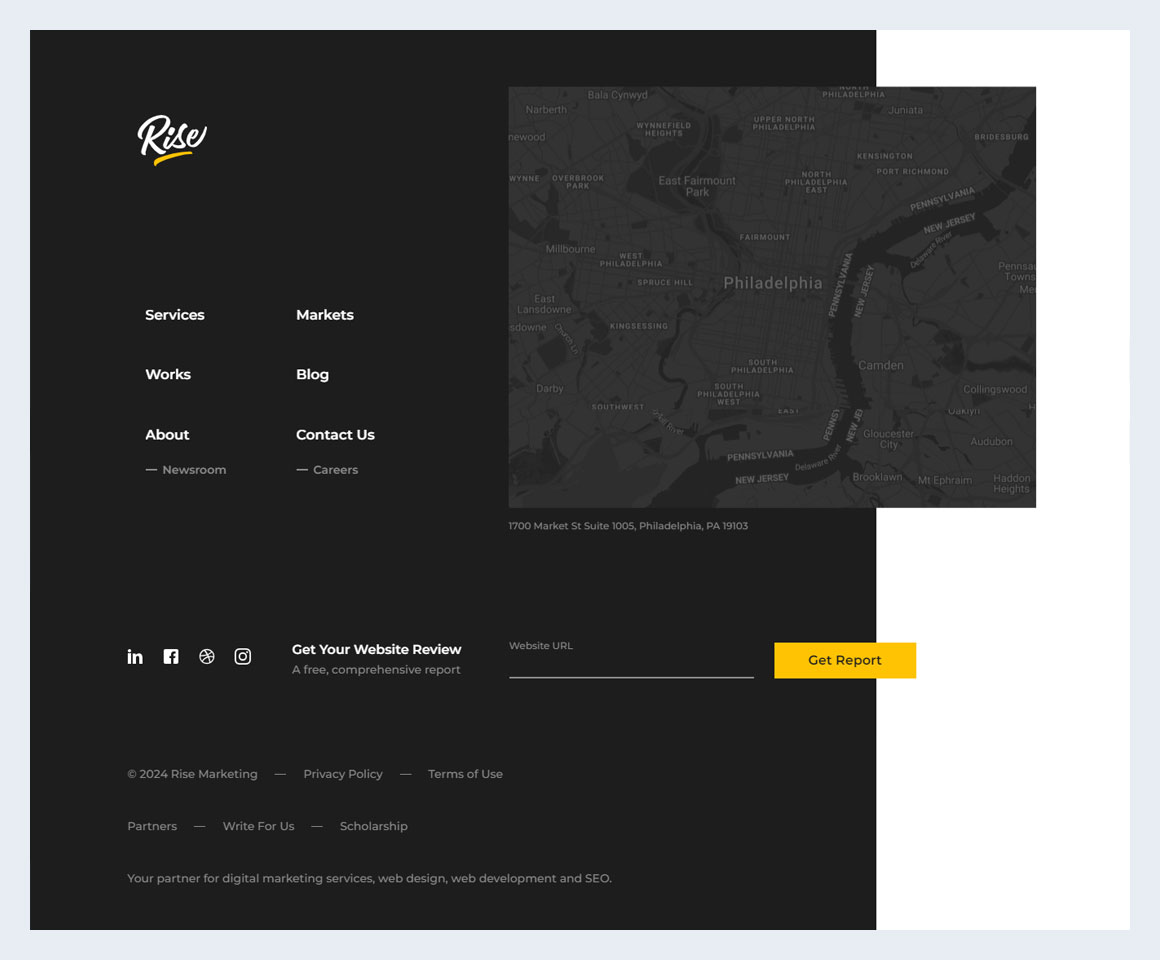
Interactive Elements (Back to Top Button & Map)

Footer Design by: Rise
You can add some interactive elements like back to top button or map in the footer to further increase the user engagement level of the visitors. These elements will further increase the functionality and improve the overall navigation of your website.
Tips To Incorporate this
- You can embed a map of relevant locations in the footer for quick access.
- You can add a back-to-top button to further improve the navigation on your website.
Accessibility Features (Keyboard Shortcut)
You can add accessibility features to your footer design to further allow easy navigation for all the users. You can add keyboard shortcuts to the footer design which will create an inclusive user experience on your website for the visitors.
Tips To Incorporate this
- The text in the footer has high contrast so that it is clearly visible.
- You can keyboard shortcuts for better navigation over the website.
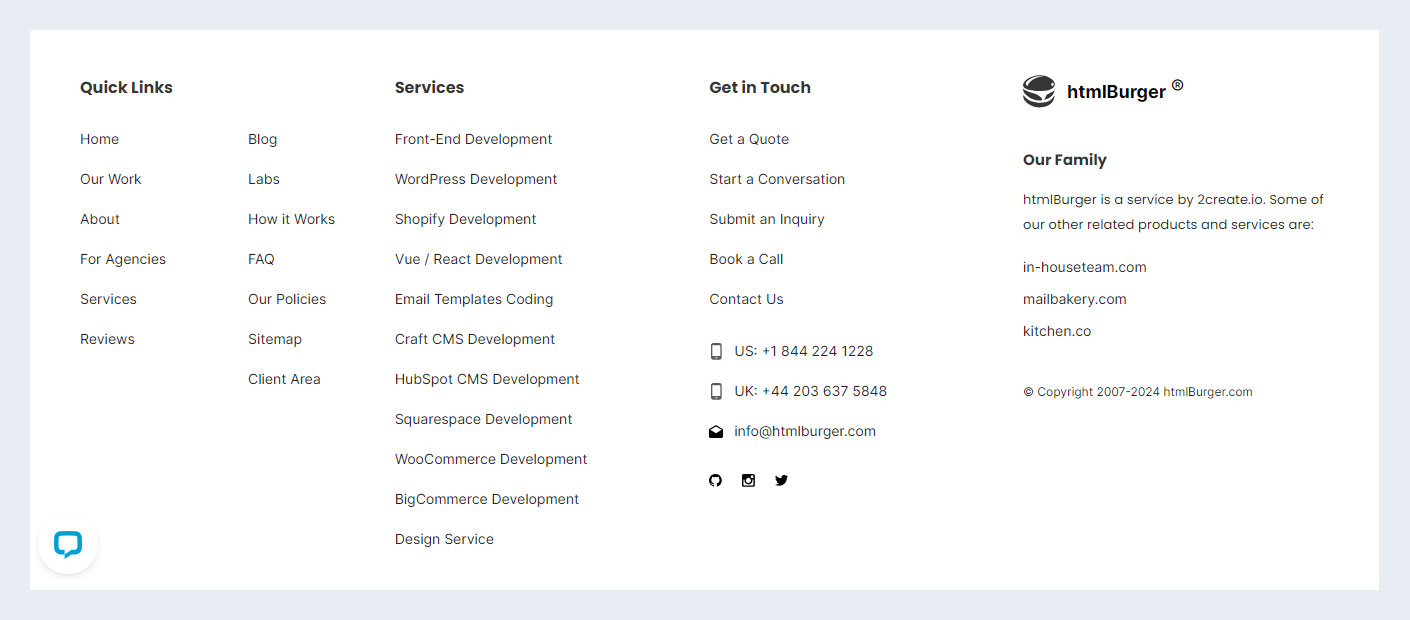
Contact Information (Phone, Email, Address)

Footer from: htmlBurger
You can offer proper information to reach your brand in the footer. This will allow the visitors to get in touch with your brand without any hassle. You can directly mention a phone number, email address, or office address to reach you. Moreover, you can add a link to the page that further contains the information to reach you.
Tips To Incorporate this
- You should mention all the information clearly in the proper place in the footer.
- If you are adding a link to a page containing the contact information then make sure to highlight it properly.
Legal Links (Terms of Service, Privacy Policy)
You can add the links to the necessary legal documents in the footer to promote transparency and compliance. Visitors can easily get the links in the footer and go through all the policies before moving forward. Clear and visible legal links will increase the trust level of the visitors in your brand.
Tips To Incorporate this
- Always use smaller font sizes for legal links to save space.
- Place all the legal links properly so that they are easy to find and accessible. Also, update all the documents regularly so that the visitors get the updated terms to maintain high transparency.
Footer Design Examples & Inspirations
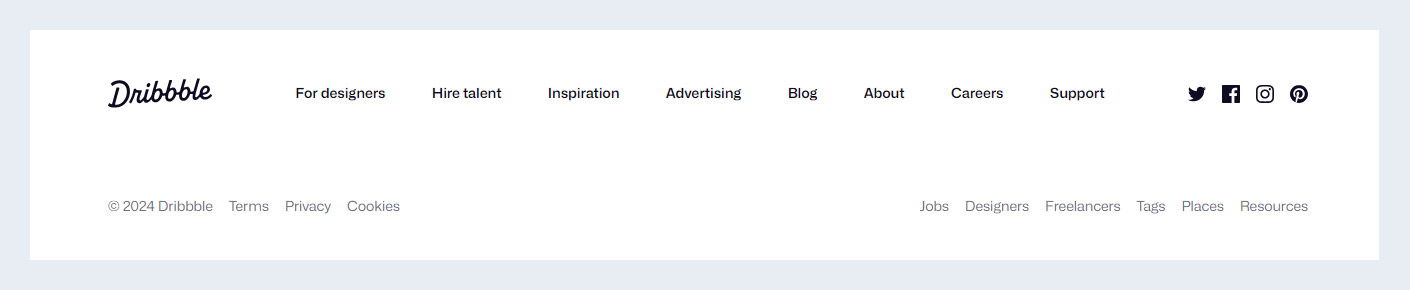
Dribbble

Dribbble is one such site that offers a clean layout with only the basic information. The overall colors are basic to ensure an uncluttered look and feel.
Apple

Apple’s website uses a footer that can be navigated with the help of your keyboard. You can use the tab key and tab + shift key combination to navigate all the elements in the footer.
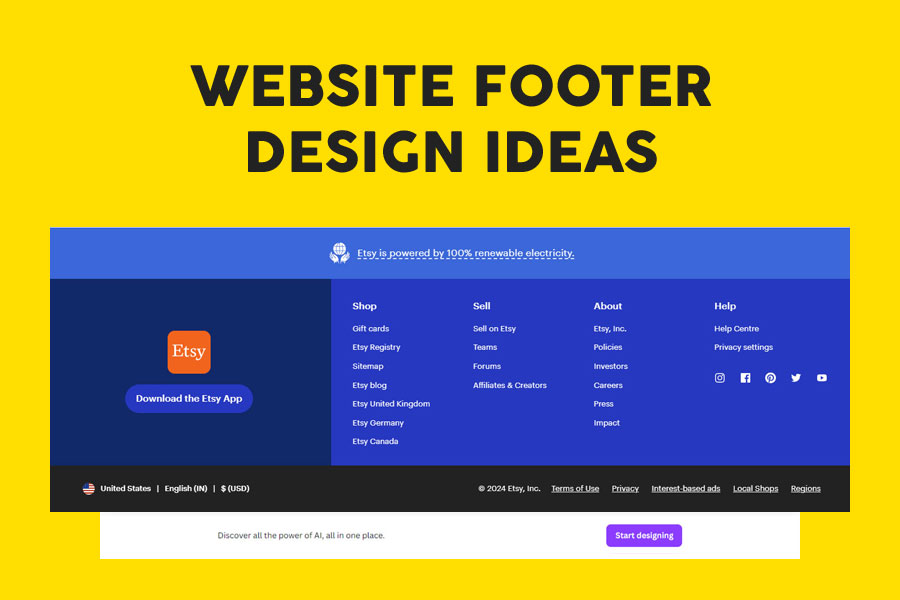
Etsy

Etsy offers all the links to legal documents in the footer. Any visitor can go through the terms of service and privacy policy through these links without any hassle.
The Wild Geese Hotel

Thirst Creative

Smash Illustrations

The Bottom Line
Nowadays, designing a website footer is truly a piece of art that needs proper research and planning. This is the only section that humans as well as bots use to tap into vital site information, that is not available anywhere else. By now, you must be well aware of all the footer design ideas for your site. You can easily follow all the tips shared above and create a website footer that you love. Do share your favorite website that you loved for footer inspiration in the comments below.